Getting Started
环境准备
Git
-
Git >= v2.39。 -
Node >= v18.3
换行符
ESBoot默认使用LF换行符,如果你的Git环境不支持LF,先配置Git使用LF换行符。
UNIX/Linux 使用的是 0x0A(LF),早期的 Mac OS 使用的是 0x0D(CR),后来的 OS X 在更换内核后与 UNIX 保持一致了。但 DOS/Windows 一直使用 0x0D0A(CRLF) 作为换行符。
跨平台协作开发是常有的,不统一的换行符会对跨平台的文件交换带来了麻烦。最大的问题是,在不同平台上,换行符发生改变时,Git 会认为整个文件被修改,这就造成没法 diff,不能正确反映本次的修改。
还好 Git 在设计时就考虑了这一点,其提供了一个 autocrlf 的配置项,用于在提交和检出时自动转换换行符。
# 提交检出均不转换,统一使用LF
git config --global core.autocrlf false
# 拒绝提交包含混合换行符的文件
git config --global core.safecrlf true
更多可以参考Git 多平台换行符问题(LF or CRLF)。
上面的配置只对设置之后 clone的项目有效,现有的项目是无效的,最好手动重新clone。
Node
Node >= v18。
推荐使用volta管理Node版本。
包管理工具
推荐使用pnpm。
编辑器准备
Cursor
Built to make you extraordinarily productive, Cursor is the best way to code with AI.
Visual Studio Code
Visual Studio Code必备插件
因为ESBoot内置了eslint、stylelint规则。所以一定要安装以下插件
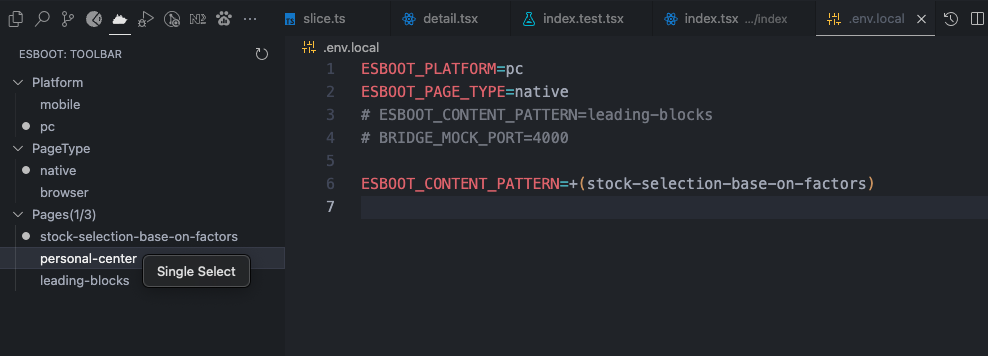
ESBoot
ESBoot配套插件,可以快速切环境变量。
特别是可以方便看到当前环境有多少页面可以启动和快速指定页面启动。


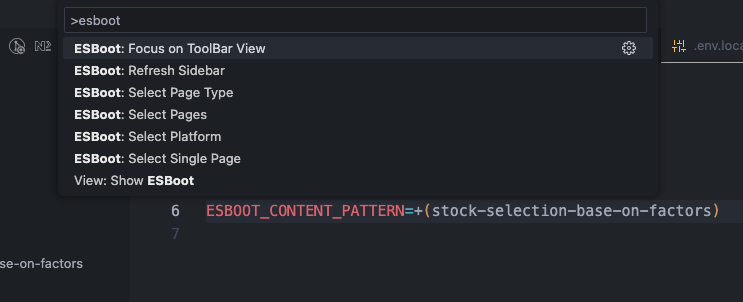
觉得命令不好搜的 可以自己绑定个快捷键 这样可以快速唤起 切页面。

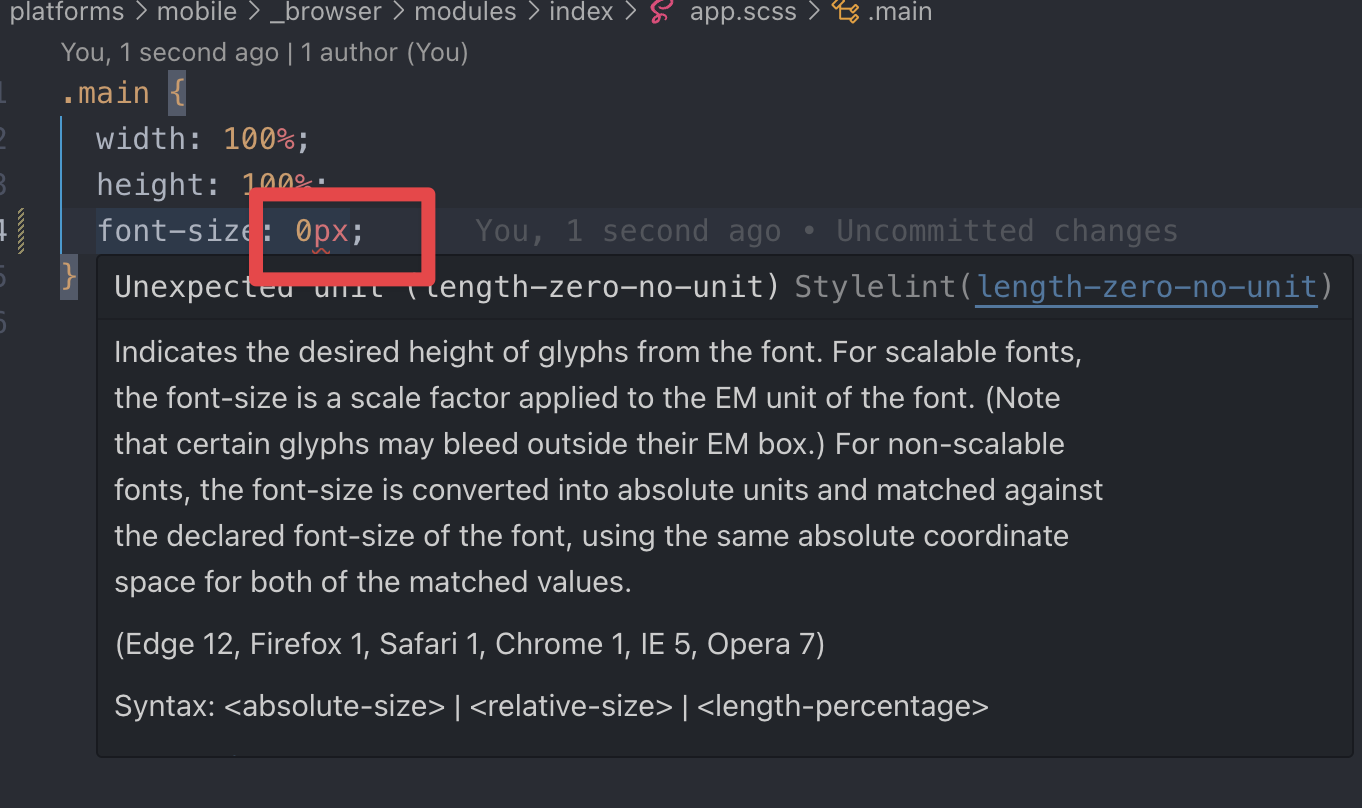
Stylelint
stylelint下载之后需要配置一下能支持scss规则.

配置完之后检测一下,找一个scss文件,配置一个0px,查看一下效果。

ESLint
安装完之后不需要额外的配置,直接找一个tsx文件测试一下即可。
Prettier
EditorConfig for VS Code
CSS Peek(local)
下载dz-web-css-peek,执行
code --install-extension ./dz-web-vscode-css-peek-4.4.1.vsix
即可支持项目中tsx中的styleName跳转到scss文件。
更多文档直接看CSS Peek,此插件只是定制支持了styleName。
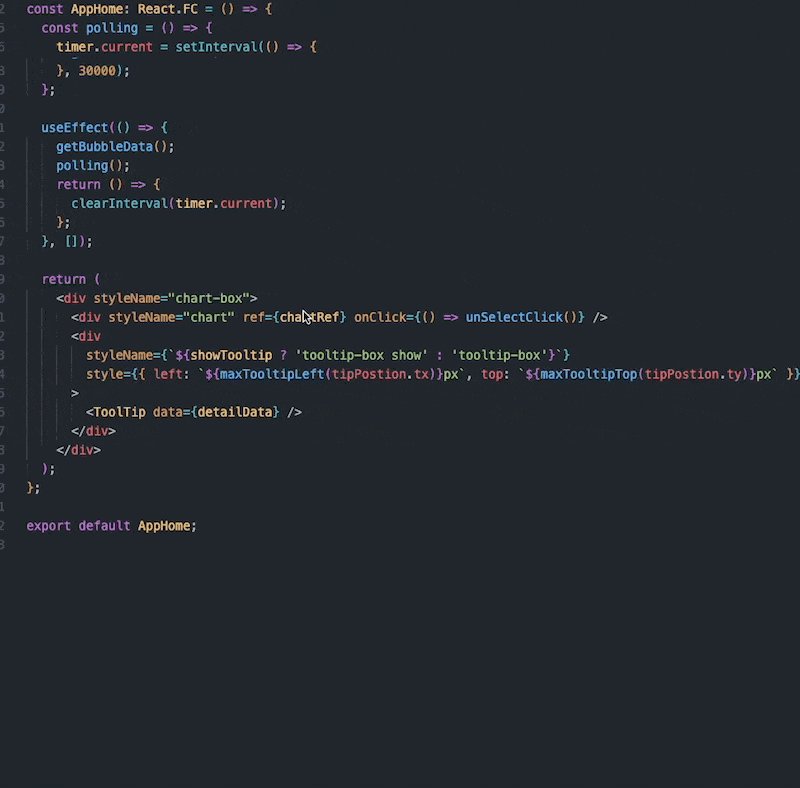
效果如下:

Babel-plugin-react-css-modules-autocomplete
搭配上面的插件,自动补全React CSS Modules类名。
Tailwind CSS IntelliSense
Vitest
Image preview
预览import的图片。
Visual Studio Code推荐插件
Git History
显示每一个文件/每一行的历史提交记录,方便查看历史提交。
ENV
支持.env高亮。
Filesize
显��示文件大小。
Import Cost
Display inline in the editor the size of the imported package。
NPM intellisense
SVG
预览svg。
Visual Studio Code配置
- 格式化工具选择
Prettier
创建项目
方式一:⭐️ 从上游创建项目(推荐)
为了能够上游模版更新之后可以cherry-pick更改。
初始化
pnpm create esboot@3 --upstream --url 你的项目git地址
# 示例
pnpm create esboot@3 --upstream --url ssh://git@git.web.dz:10022/draft/esboot-react-mp-draft.git
上面的命令执行完成之后,你的本地会有两个remote:
$ git remote -v
origin <你的项目git地址> (fetch)
origin <你的项目git地址> (push)
upstream [esboot-template-upstream-url] (fetch)
upstream [esboot-template-upstream-url] (push)
3个分支
$ git branch -a
* dev
main
upstream
remotes/origin/HEAD -> origin/main
remotes/origin/dev
remotes/origin/v3
remotes/origin/upstream
remotes/upstream/v3
dev为你的开发分支upstream为上游的v3分支
合并上游更新
当你需要合并上游更新的时候,只需要执行
拉取更新
git fetch upstream v3
合并上游更新到upstream分支
# 如果你有本地修改需要合并,使用这个命令(不推荐本地改上游分支内容)
git merge upstream/v3
# 如果你没有本地修改,直接切换到上游最新
git reset --hard upstream/v3
合并上游更新到dev分支
git checkout dev
# 如果需要合并所有更新使用rebase,如果只合并某几个更新使用cherry-pick
git rebase upstream/v3
方式二:从内置模版创建
先找个地方建个空目录。
$ mkdir myapp && cd myapp
...
通过官方工具创建项目(以下模式选一种即可,推荐bunx),
- pnpm
- bun
- npm
pnpm dlx create-esboot@3
bunx create-esboot@3
npx create-esboot@3
方式三:从自定义模版创建
你可以创建自己的模版项目,只要名字叫@dz-web/esboot-electron-template-<模版名称>即可。
# 从 @dz-web/esboot-electron-template 创建一个 electron 模板
pnpm create esboot@3 --template electron
参数选项
可用的参数如下:
| option | description |
|---|---|
--url | 必填,指定你的git仓库地址 |
--name | 可选,指定目录名称,如果不填,默认用项目名称 |
--upstream | 可选,上游的地址,默认<https://git.dztec.net/teams/web-team/dz-web/esboot/esboot-react-mp.git> |
--branch | 可选,上游的分支,默认v3 |
参数选项
使用 create-esboot 创建项目时,可用的参数如下:
| option | description |
|---|---|
--no-git | 创建项目,但不初始化 Git |
--no-install | 创建项目,但不自动安装依赖 |
启动项目
推荐使用 bun run
- pnpm
- bun
pnpm run dev
bun run dev
构建项目
- pnpm
- bun
pnpm run build
bun run build
预览项目
- pnpm
- bun
pnpm run preview
bun run preview